
La page de paramètres permet de gérer et définir tout un ensemble de paramètres avancés de la carte en cours.

Seuls
les auteurs ont accès à la page de paramètres. L’accès se fait depuis
le menu vertical de la carte avec le bouton  .
.
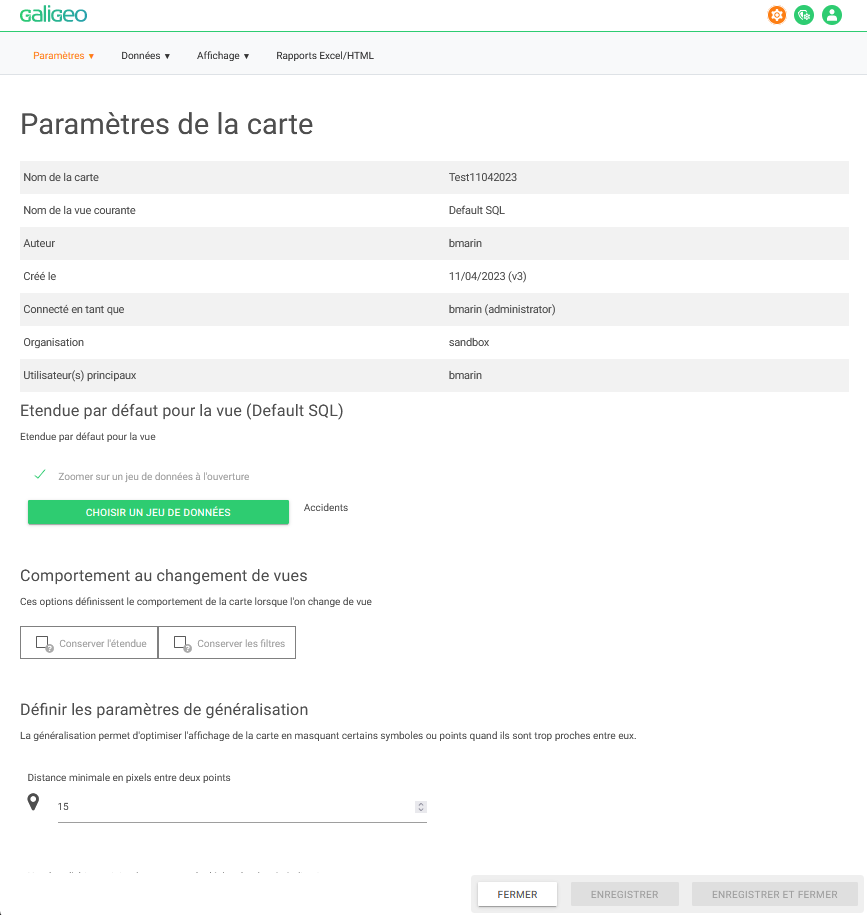
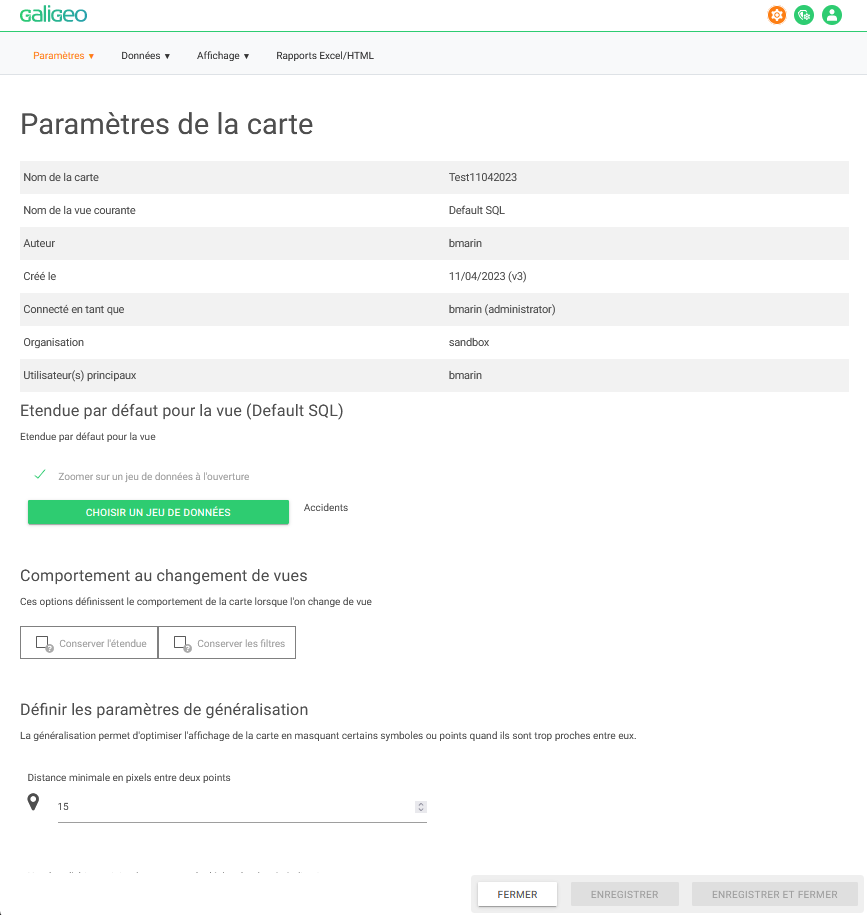
Cette page permet de paramétrer les éléments suivants de l’application.
Lorsque l'option est cochée, vous pouvez choisir le jeu de données de la vue afin de positionner et zoomer automatiquement sur le jeu de données correspondant, aussi bien à l’ouverture de la carte/vue que lors de son rafraîchissement dynamique.
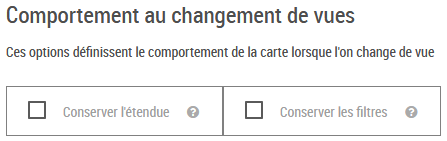
Cette partie permet de configurer le comportement de la carte lorsque l’on change de vue depuis le panneau de couche.
Deux options sont possibles :
Paramètre |
Rôle |
Conserver l’étendue |
Lorsque cette option est décochée, la vue s’ouvre sur l’étendue sauvegardée ou l’étendue du jeu de donnée sélectionné à l’ouverture. Sinon la vue conserve son étendue actuelle. |
Conserver les filtres |
Lorsque l’option est décochée, la vue s’ouvre avec la sélection de filtres lors de sa dernière sauvegarde. En cochant l’option, la sélection de filtres est conservée au changement de vue. |

Cette fonctionnalité permet d’améliorer les performances d’affichage et de navigation pour des couches ponctuelles avec un grand nombre d’objets à afficher.
Elle permet de masquer dynamiquement des points ou symboles qui apparaissent visuellement proches les uns des autres (distance en pixels). Les points masqués apparaissent au fur et à mesure que l’on zoome ou quand le nombre de points total affiché à l’écran passe sous un seuil prédéfini.
L’auteur peut spécifier les paramètres de généralisation suivants :
La distance minimale entre deux points définie en pixel ; nous recommandons une distance de 10 à 15 px pour une couche avec un grand nombre et forte densité de points.
Le nombre d’objets minimal permettant de déclencher la généralisation
Concernant les étiquettes, il est possible de définir un facteur de généralisation compris entre 0 et 4. En plaçant le curseur à 0, toutes les étiquettes s’affichent. La valeur 4 permet d’avoir un espacement important entre les étiquettes.
e format date indique comment seront affichés les données du type date dans l’interface utilisateur. Pour savoir si une indicateur spécifique est reconnu comme date, vous pouvez aller dans le panneau de données > éditer source de données > paramètres de données.
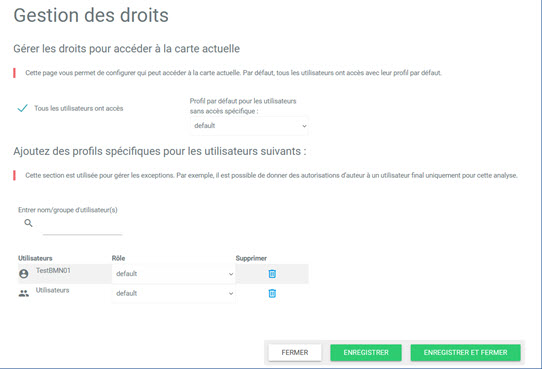
Par défaut, tous les utilisateurs ont accès à l’ensemble des cartes avec le rôle qui leur est affecté dans l'Administration. Depuis le menu Paramètres de la page de paramétrage, il est possible de surcharger ce comportement :
Soit pour bloquer l’accès à certains utilisateurs
Soit pour surcharger le rôle à utiliser pour un ou plusieurs utilisateurs

La page de partage se divise en deux parties :
Cette partie permet de définir les droits par défaut pour la carte courant.
 Définit
si la carte est privée ou publique.
Définit
si la carte est privée ou publique.
Lorsque la carte est publique, il est possible de surcharger le rôle par défaut pour chacun des utilisateurs qui utilisent la carte.

La deuxième partie de la page permet d’ajouter des exceptions aux règles définies précédemment.
Ici, vous pouvez ajouter des utilisateurs ou des groupes d’utilisateurs et définir leur rôle sur la carte. Là encore, lorsque le rôle « Default » est sélectionné, l’utilisateur accède à la carte avec son rôle par défaut.
Les règles de gestion sont les suivantes :
Les exceptions définies dans cette partie sont prioritaires par rapport à la règle générale.
Lorsqu’un utilisateur est présent dans plusieurs groupes, le premier groupe déclaré est alors pris en compte
Une règle portant sur un utilisateur individuel est toujours prioritaire par rapport à une règle portant sur un groupe. Par exemple dans la capture ci-dessus, si « user » appartient au groupe « Users France », alors c’est la règle « user -> author » qui sera prise en compte.
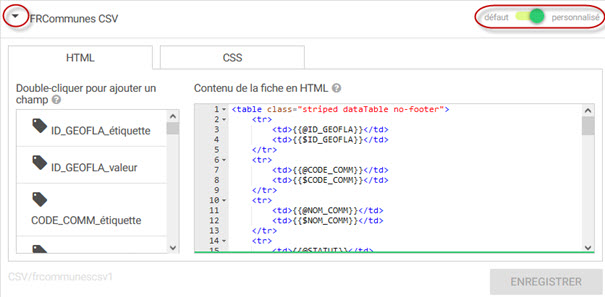
Il est possible de personnaliser les fiches information par jeu de données. Cette personnalisation nécessite de connaître le langage HTML et permet d’avoir un rendu hautement configurable (à la hauteur de ce que le langage HTML/CSS est capable de faire).
La personnalisation d’une fiche information pour un jeu de données se fait en activant l'interrupteur « personnalisé » depuis la page de paramétrage et en cliquant sur la flèche près du nom du jeu de données :

L’auteur écrit le contenu du HTML dans le volet de droite et a la possibilité d’y insérer des variables depuis le volet de gauche. Les variables représentent la liste des attributs du jeu de données (étiquette et valeur).
Cette personnalisation est réservée aux acteurs maîtrisant le langage HTML et CSS.
L’auteur peut spécifier quelles fonctionnalités/panneaux sont disponibles dans la barre d’outils et généralement sur la carte courante.
Comme indiqué, une réouverture de la carte est nécessaire pour que les changements deviennent visibles.
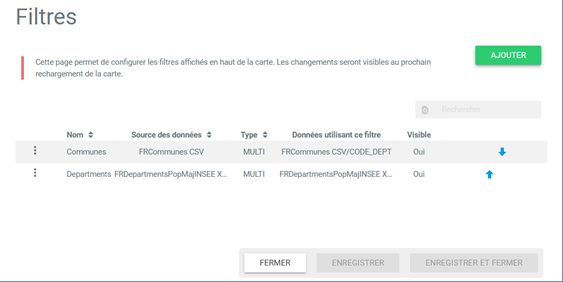
Cette page permet de configurer les filtres dynamiques qui s’affichent sur la carte.

Un filtre est défini à partir d’une liste de valeurs issue d’un champ pour un jeu de données existant (présent depuis le panneau de données). Il est ensuite possible de renommer le filtre (il s’agit du nom qui s’affichera sur la carte) et de définir son type :
MULTI : sélection de valeurs multiples
MONO : une seule valeur est sélectionnable à la fois.
Lorsqu’une carte possède un ou plusieurs filtres, ces filtres apparaissent en haut de la carte sous forme de listes déroulantes. L’utilisateur a ensuite la possibilité de cocher/décocher des valeurs afin de filtrer les couches présentes sur la carte.
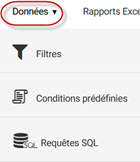
es filtres sont gérés depuis la page de Paramètres, le menu Données.

Cette page liste les filtres existants, permet d’en ajouter et en supprimer.
Un filtre est défini selon les critères suivants :
Un nom
Un jeu de donnée servant à fournir les valeurs de filtres
Une visibilité sur la carte (il est parfois utile de rendre un filtre invisible pour l’utiliser dans un rapport)
Un rafraichissement sur la première valeur ou non. Lorsque cette case est cochée, alors la première valeur du filtre est automatiquement sélectionnée à chaque ouverture de la carte
Un ensemble de niveaux pouvant être à choix simple (MONO) ou multiple (MULTI)

Par défaut, un filtre simple possède un seul niveau. L’ajout de niveaux supplémentaires permet de créer une hiérarchie entre plusieurs critères d’imbrication. Par exemple Région > Département > Commune.
Chaque niveau est défini par un champ servant à fournir les valeurs du filtre et optionnellement un alias. L’alias est utile lorsque les valeurs de filtres utilisent un code et que l’on souhaite présenter à l’utilisateur des noms plus explicites. Par exemple un code département peut être représenté par son nom au travers d’un alias. Il est aussi possible de choisir si l’on souhaite trier alphabétiquement les valeurs du niveau ou non.
Il est possible
de modifier, synchroniser avec les données ou de supprimer le filtre en
appuyant sur  du
filtre correspondant.
du
filtre correspondant.

|
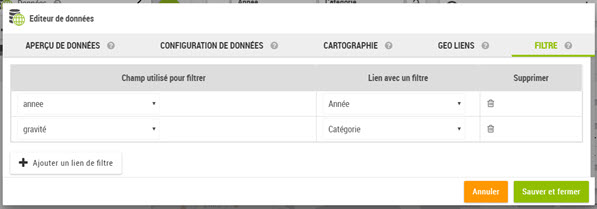
La mise à jour des filtres depuis la page de paramètres crée automatiquement un lien entre les filtres ajoutés et le jeu de données associé. Ce lien est visible depuis l’onglet filtre du panneau de données. Il est aussi possible de lier plusieurs jeux de données à un même comme décrit dans la section suivante. |
Depuis le panneau de données, les auteurs ont la possibilité de lier des données à des filtres :

C’est cette association filtre<>donnée qui permet d’appliquer le filtrage lorsqu’on sélectionne des valeurs.
|
Un filtre ne s’applique pas nécessairement au jeu de donnée dont il est issu. Il est par exemple possible de récupérer une liste de valeurs depuis un fichier XLS ou une requête SQL pour créer un filtre. Le filtre peut ensuite être lié à une couche du catalogue comportant des valeurs similaires. |
L’auteur peut ajouter des Webservices en indiquant l'URL du service ou de la couche. Cette fonctionnalité permet de rapidement enrichir une carte avec de la donnée géographique venant d’un service externe (ArcGIS Server ou WMS).
Il peut pour chaque couche :
personnaliser le nom, la catégorie et l’url,
choisir l’état de visibilité par défaut (visible, invisible)
choisir d’afficher la légende
définir si la fiche info affiche les attributs de la couche (si disponible)
filtrer la couche par rapport à une invite existante (en sélectionnant le champ qui doit être alimenté)
supprimer de la liste
la monter ou la descendre au sein d’un groupe (cet ordre se retrouve dans le panneau des couches)
les groupes peuvent être également ordonnés, en particulier par rapport aux couches, en utilisant les flèches en en-tête du groupe
un groupe entier peut être supprimé via l’icône de suppression en en-tête du groupe
les noms des groupes sont éditables
gérer la visibilité des étiquettes (si la couche en supporte) via l’icône de étiquette associée à chaque couche (dans le panneau de gestion des couches)
|
Attention : pour que les étiquettes sur les Webservices puissent être gérées dynamiquement via l’interface utilisateur, il est impératif que le paramètre « dynamicLayers» du map service soit supporté. |
L’ajout de Webservices se fait soit :
En renseignant l’URL d’une couche ArcGIS Server.
Par exemple : http://showme.galigeo.com/arcgis/rest/services/USA/MapServer/1
En indiquant l’URL du service à ajouter auquel cas toutes les couches du service sont automatiquement ajoutées.
Par exemple : http://showme.galigeo.com/arcgis/rest/services/USA/MapServer/1
|
Pour aller plus vite, il est possible de récupérer l’ensemble des Webservices venant d’une autre carte à l’aide du bouton « Copier les couches ». Cette opération remplace les Webservices de la carte courante par celles de la carte sélectionnée. |

Dans cette section on peut configurer les seuils des intervalles d’isochronie utilisés dans le TM.
Les seuils sont configures pour toute l’application dans la page d’Administration et si on désire d’avoir des paramètres spéciaux pour cette carte, on doit premièrement cocher la case « Remplacer les paramètres de cette carte ». Les champs de configuration vont apparaitre d’une manière similaire comme dans la page d’Administration.
Cette page est liée à l’outil de sectorisation (TM). Elle apparaît donc selon le niveau de licence de l’application. Il faut avoir l'extension TM.

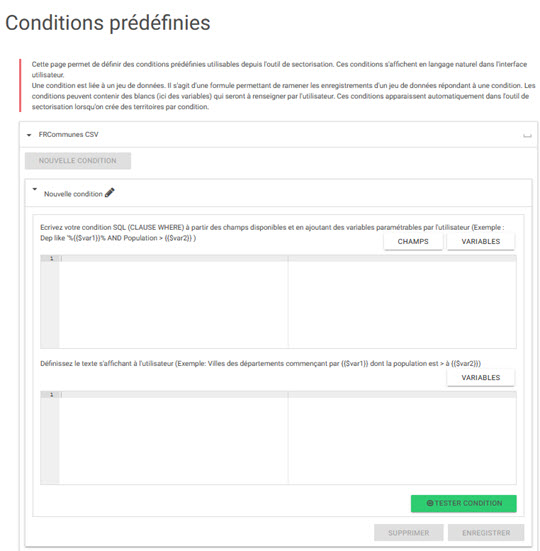
Une condition prédéfinie est liée à un jeu de données. Il s’agit d’une formule permettant de ramener les enregistrements d’un jeu de données répondant à une condition. Les conditions peuvent contenir des blancs (ici des variables) qui seront à renseigner par l’utilisateur. Ces conditions apparaissent automatiquement dans l’outil de sectorisation lorsqu’on crée des territoires par condition.
Par exemple, si un jeu de donnée représente des bâtiments, nous pouvons définir la condition suivante : « M2>{{$value}} » où {{$value}} est une variable qui sera renseignée par l’utilisateur.
Le champ « Formulaire » permet d’associer une phrase compréhensible par un utilisateur à la condition définie. Dans notre exemple, nous avons « Surface supérieure à {{$value}} ».
L’intérêt de définir ces conditions dans la paramétrage de la carte est de fournir à l’utilisateur des formules toutes faites à des fins d’extraction de données. L’utilisateur complète une phrase intelligible avec des blancs sans forcément connaître la formule utilisée par la condition.
Le requêteur SQL permet de définir un jeu de données à partir d'une requête SQL s'exécutant depuis une base Oracle, Postgres ou SQL Server. Les requêtes sont exécutées à la demande en fonction de l'étendue de la carte (pour les requêtes ayant un champ géométrie), ce qui permet de remonter uniquement les données visibles. Cette solution évite aussi un mécanisme de jointure moins performant qui oblige à requêter la donnée attributaire sans critère spatial.
Les requêtes spatiales sont définies depuis le menu "Requêtes spatiales" de la page de paramétrage d'une carte. Par défaut, ce menu n'est pas présent ; il faut d'abord définir une ou plusieurs sources de données pour le faire apparaître.
L'ajout d'une requête dans une carte se fait depuis la page de paramétrage Données > Requêtes SQL > Ajouter

Les requêtes spatiales doivent avoir les caractéristiques suivantes :
Le premier champ doit être de type entier et doit correspondre à un ID unique
Le deuxième champ est appelé "géo-dimension" correspond à l'identifiant métier (par ex: code postal, identifiant client, etc...) utilisé pour grouper les territoires dans l’outil de sectorisation (par exemple un code postal). Cet identifiant n’est utile que dans le cas d’une requête spatiale.
La requête contient un champs de type géométrie (SDO_GEOMETRY pour Oracle et ST_GEOM pour Postgis).Le jeu de données devient alors nativement spatial et peut être représenté sur la carte sans avoir à spécifier une cartographie en particulier.
Les requêtes existantes s'affichent sous forme de liste tableau dans la page de paramétrage. L’édition d’une requête permet de les visualiser, de les tester (affichage d'un échantillon de données), de les mettre à jour (modification enregistrement de la requête SQL) ou de les supprimer.
Chacune des requêtes apparaissent dans le panneau « Données » de la carte. Il est ensuite possible de définir des couches à partir de ces données.
Il est aussi possible de définir des requêtes non spatiales ; c'est à dire qui ne contiennent pas des champs géométrie. Dans ce cas, il est possible de définir soit une jointure avec un map service existant ou bien d'utiliser la fonctionnalité XY2Map lorsque la requête contient des champs latitude/longitude.
À noter que dans le cas d'une requête utilisant la fonctionnalité XY2Map, les données sont requêtées en base en fonction de l'étendue de la carte. Cela permet de garder un gain en performance avantageux.
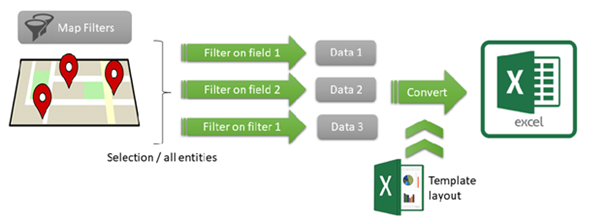
Galigeo peut produire des rapports de format Excel ou HTML. Un rapport est composé d’une liste de jeux de données d’une carte. Par défaut chaque jeu de données va apparaître sur une feuille séparée et il est possible de spécifier une mise en page qui se repose sur un modèle.
Un
rapport peut être appelé directement à partir du panneau de rapports
 ou
peut être généré à partir d’une sélection (un seul objet de la fiche info
ou plusieurs enregistrements d’une sélection).
ou
peut être généré à partir d’une sélection (un seul objet de la fiche info
ou plusieurs enregistrements d’une sélection).
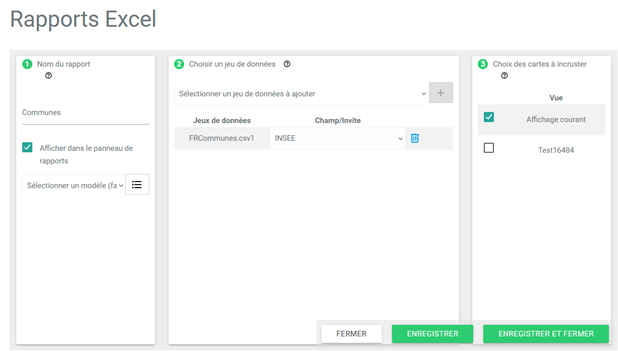
Les rapports sont définis à partir de l’onglet « Rapports Excel/HTML » de la page de paramètres. Cette page permet de définir plusieurs rapports.

Un rapport est composé :
D’un nom du rapport
Une liste de jeux de données. Chaque jeu peut être optionnellement filtré par un champ ou un filtre associé
Un modèle Excel ou HTML (optionnel – voir les sections 10.10.3 et 10.10.4)
Si la case « Afficher dans le panneau de rapports » est cochée, alors le rapport apparaîtra dans le panneau gauche et peut être téléchargé sans faire une sélection géographique.
|
Si un jeu de données a des filtres, la génération du rapport va prendre ces filtres en compte. |
À la fin, cliquer sur « ENREGISTRER» pour ajouter le rapport à la liste.
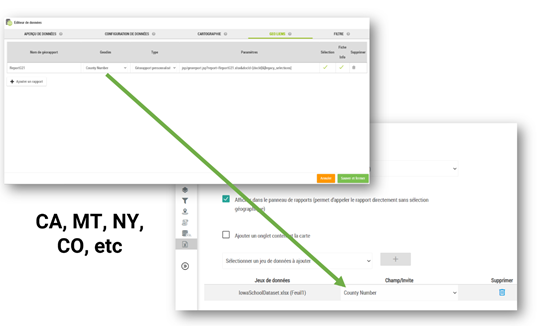
Il est possible d’associer un rapport a un ou plusieurs jeux de données pour exécuter ce rapport sur une surface spécifique. Nous appelons ce type de rapports « géorapports ».

Les rapports sont associés à un jeu de données à travers son URL en utilisant un géolien (voir la section 6.6 Géoliens). Le géolien apparaissent à plusieurs endroits de la carte (fiche information, sélection, gestionnaire de territoires) et est utilisé pour appeler le rapport avec une sélection géographique.
Afin que ça fonctionne, la sélection géographique (représentée par une liste d’identificateurs) doit correspondre à des dimensions utilisées par ce rapport.
Par exemple, si un géolien envoie une liste de codes postaux d’états, le filtrage va fonctionner seulement si le rapport consomme aussi quelques codes postaux.

Si aucun modèle n’a été défini par l’utilisateur, l’application génère un modèle par défaut.
|
Le modèle Excel par défaut n’est pas paramétrable. |
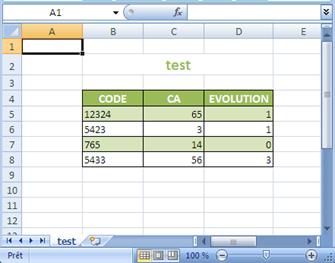
Par exemple soit un géorapport “test” dont le numéro d’identification est (1).
Au moment de la génération du résultat, le programme vérifie s'il existe dans le répertoire <xlsTemplate> un fichier "test.xlsx" ou “1.xlsx”. S'il ne le trouve pas, il cherche alors un fichier "test.xls" ou “1.xls” puis "test.xlsm" ou "1.xlsm".
Dans cet exemple, aucun de ces fichiers n'existe. Alors le modèle par défaut sera utilisé afin d'obtenir le résultat suivant :

Dans le fichier Excel généré, il y a autant d'onglets qu'il y a de requêtes dans le géorapport/rapport, avec les caractéristiques suivantes :
Une requête = un onglet
Nom de la requête = nom de l’onglet = titre du tableau
Il est également possible pour l’utilisateur de créer ses propres modèles.
Il suffit
de cliquer sur ce bouton  .
.
Une fenêtre s’ouvre :
Vous pouvez sélectionner alors un modèle qui est déjà dans la liste si tel est déjà le cas, ou bien en ajouter un en cliquant sur « AJOUTER UN NOUVEAU MODÈLE » et en importer un de votre ordinateur.
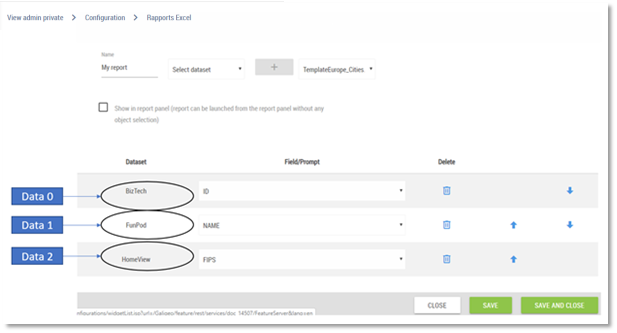
Configuration de requête
Dans cet exemple, on a la configuration du jeu de données suivant :

Mise en place du modèle
Le modèle à mettre en place doit avoir certaines caractéristiques :
Titre : il doit être défini dans le modèle.
En-tête : le nom des colonnes doit être défini dans le modèle.
Cellules nommées : lors de la création du modèle, il est nécessaire d'indiquer certains mots clés afin que le programme sache à partir de quelle ligne et quelle colonne il doit commencer à mettre les données. Il y a deux mots-clés : startData et IND
Étapes d’implémentation d’un modèle :
Après
avoir créé le géorapport sans un modèle dans l’onglet Paramètres/Rapports
Excel, suivant le processus souligné dans les sous chapitres 9.10.1
& 9.10.2, cliquez sur le bouton Télécharger  associé
avec le géorapport dans l’écran Rapports Excel
associé
avec le géorapport dans l’écran Rapports Excel
Ouvrez le fichier Excel qui a tous les enregistrements du jeu de données spécifié et cliquez sur le bouton Activer la modification
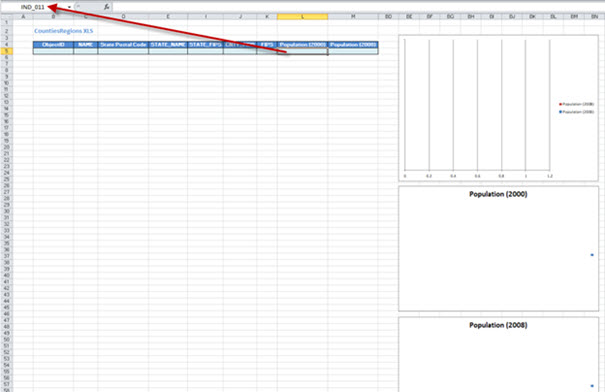
Les colonnes associées aux champs sont déjà nommées avec les noms IND_QI, où Q est la feuille de calcul (commençant avec 0) et I est le nombre du champ dans le jeu de données (commençant avec 1)
Éliminez toutes les lignes au-dessous de la première ligne qui se trouve immédiatement au-dessous l’entête du tableau
Vous pouvez maintenant personnaliser le modèle. Par exemple vous pouvez changer le titre pour qu'il ne soit plus fusionné et centré, modifier les couleurs comme vous le désirez (la police du titre, la police de l’entête, le remplissage des cellules), ou ajouter une image avec un logo
|
Si vous avez besoin d’éliminer des colonnes/champs superflues/pas nécessaires du modèle nous recommandons de les masquer au lieu de les supprimer complètement, ainsi l’ordre des champs nommés reste intacte |
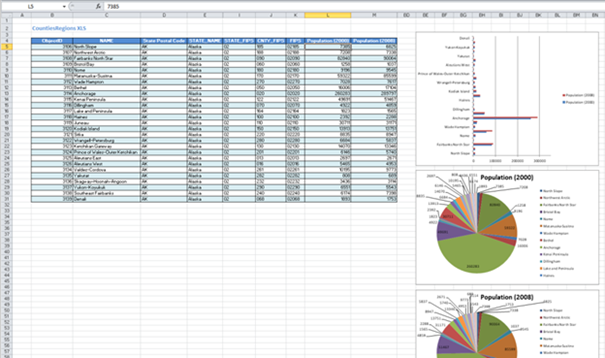
S’il est nécessaire d’ajouter des formules, par exemple une somme pour un champ numérique, cette/ces formule(s) peuvent être ajoutées à la base du tableau, c’est-à-dire au-dessous de la seule ligne du tableau, et la formule doit contenir le nom IND_QI au lieu des plages de la colonne. Par exemple, si vous voulez calculer la somme de la colonne Population (2000), où ce champ a le nom IND_011, alors la formule pour la somme à entrer dans la cellule devrait être : « SOMME(IND_011) et lorsque le tableau sera peuplé, alors la formule s’exécutera sur la plage entière de la colonne Population (2000)
Il est aussi possible d’ajouter des diagrammes dans ces modèles, aussi tenant compte qu’au lieu des plages de valeurs de la colonne, on doit utiliser le nom du champ qui sera utilisé. Par exemple dans un histogramme au lieu de « =CountiesRegionHystPie.xlsx! $L$5:$L$10 », on doit entrer « =CountiesRegionHystPie.xlsx!IND_01 ». Ainsi les valeur vont être ajoutées proprement dans le diagramme.
Par exemple dans le modèle ci-dessous :

Par exemple dans le modèle ci-dessous :

Les modèles HTML permettent d’automatiser la génération d’une page web contenant les données définies dans la configuration du rapport (données + images).
Un modèle HTML est construit de la manière suivante :
<!DOCTYPE html>
<html>
<head>
<!-- IMAGE {id: "map1, width: 925, height: 590} -->
<!-- IMAGE {id: "map2", width: 925, height: 590} -->
<body>
<script type="module">
// START_GGO
// END_GGO
</script>
</body>
</html>
Les balises <!-- IMAGE {id, width, height} -->indiquent quelles sont les images présentes dans le rapport.
Pour qu’un modèle soit valide, il doit contenir deux balises // START_GGO et // END_GGO.
Lors de son exécution, Galigeo remplace l’intérieur de ses balises par deux constantes « data » et « images ».
"data » liste l’ensemble des jeux de données associés au rapport |
const data = { req1: { data in geojson format }, req2: { data in geojson format }, } |
« images » liste l’ensemble des images au format base 64 |
const images = { map1: "data:image/png;base64, iVBO...", map2: "data:image/png;base64, iVBO...", } |
L’exécution d’un rapport avec un modèle HTML ouvre automatiquement le résultat dans un nouvel onglet du navigateur. Grâce notamment à la puissance de Javascript, il est possible d’invoquer une application complète avec cette solution.